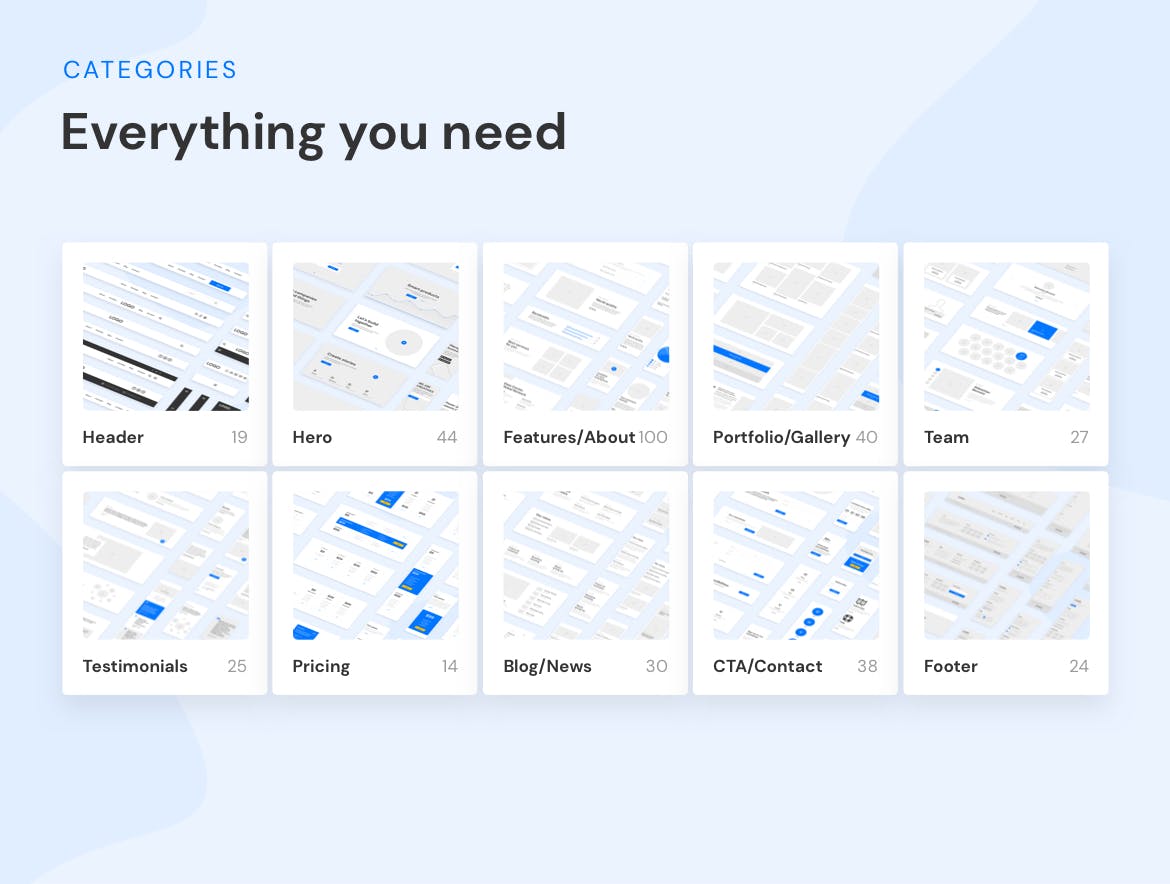
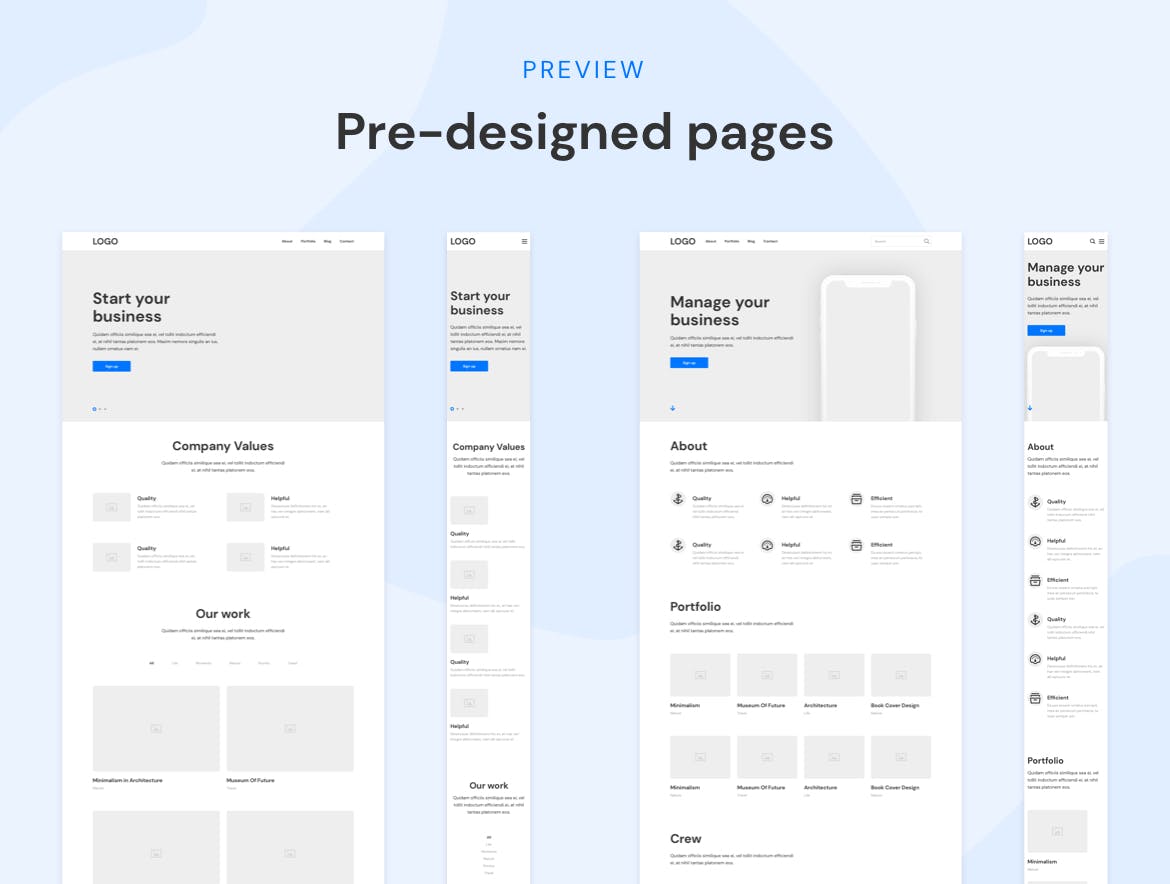
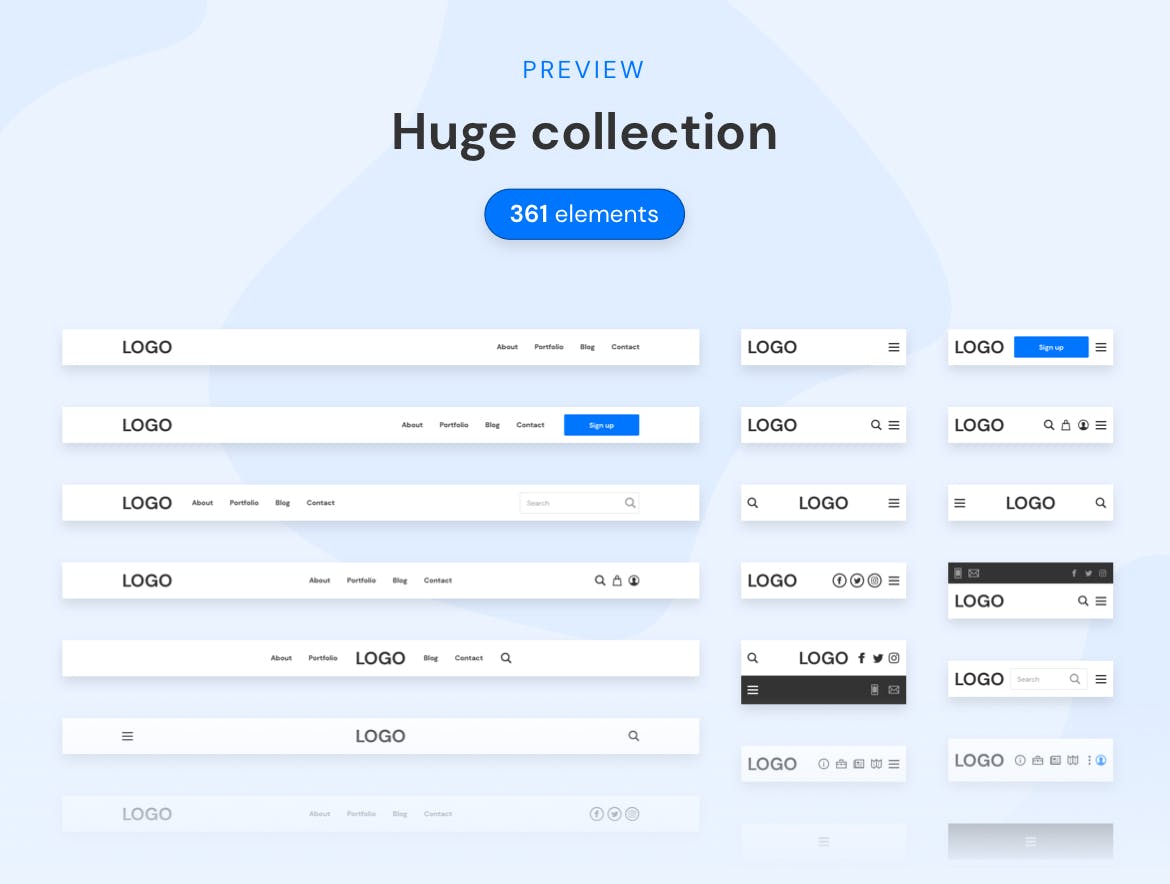
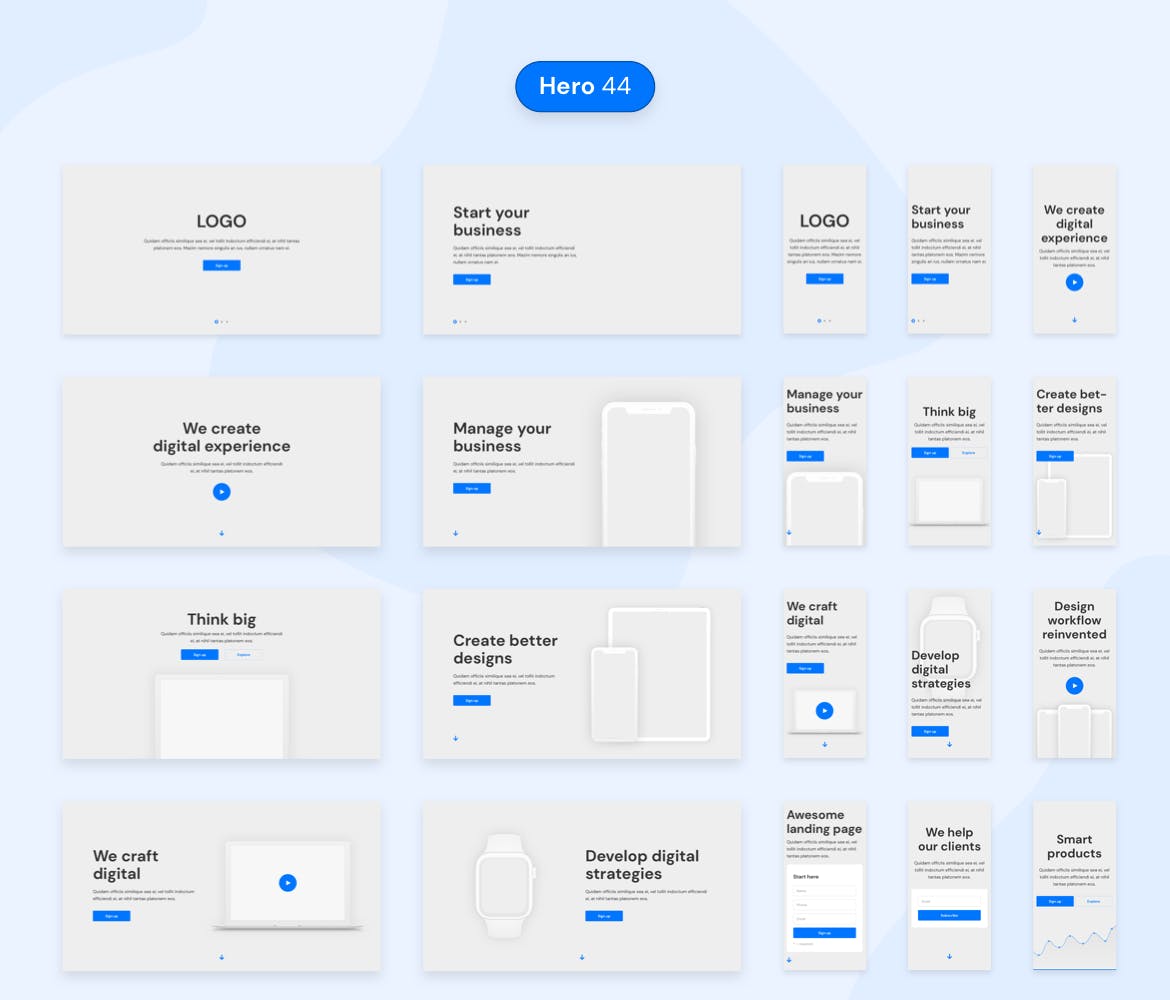
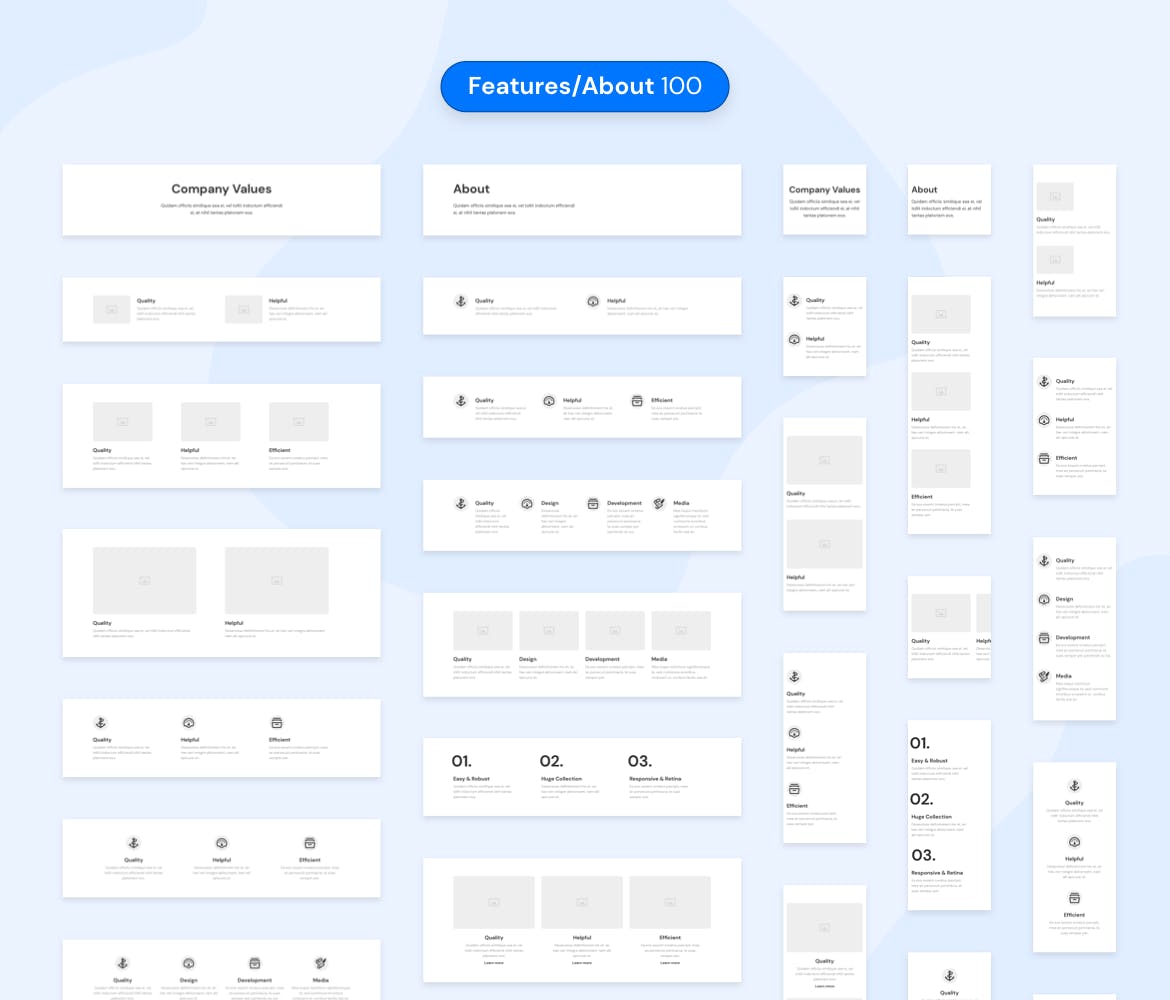
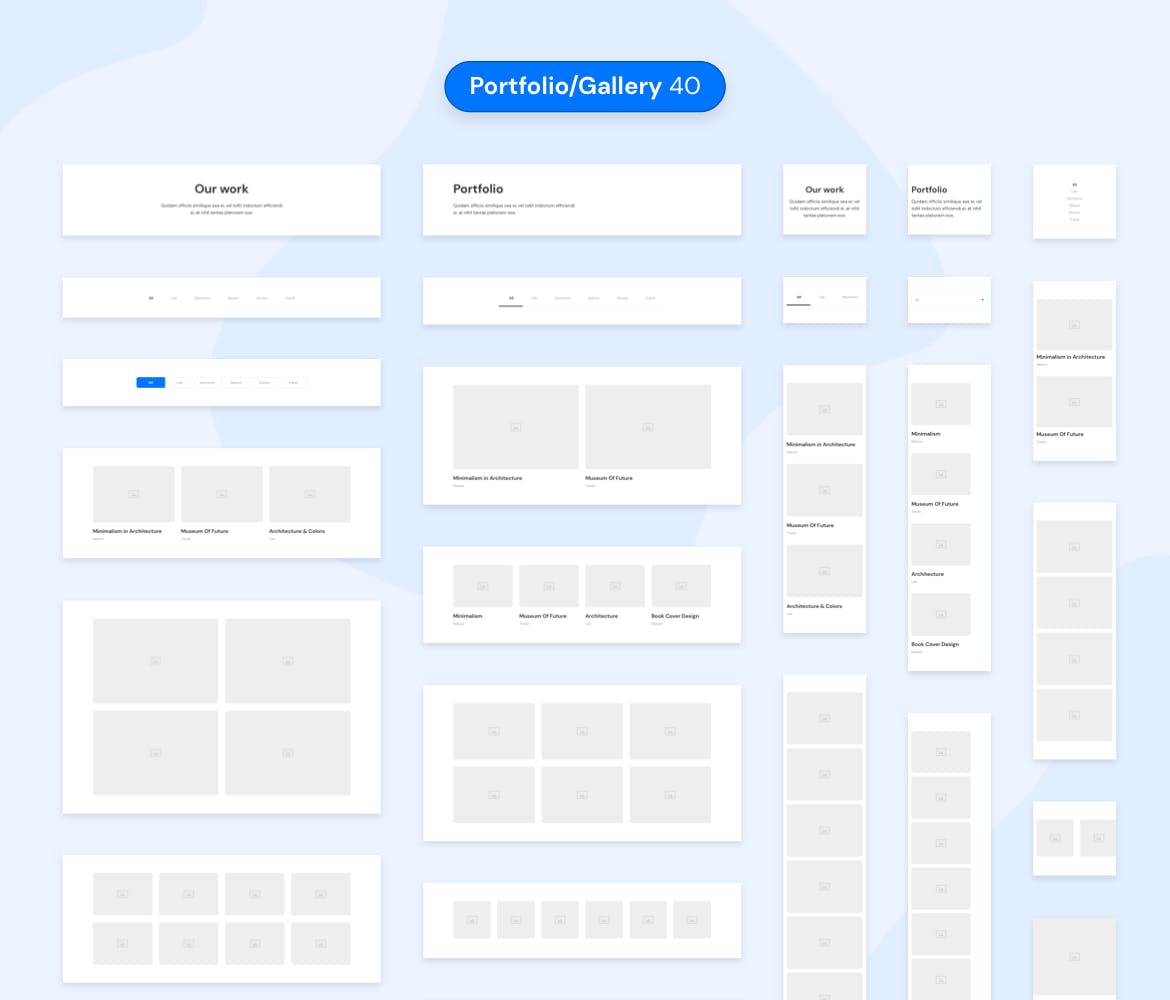
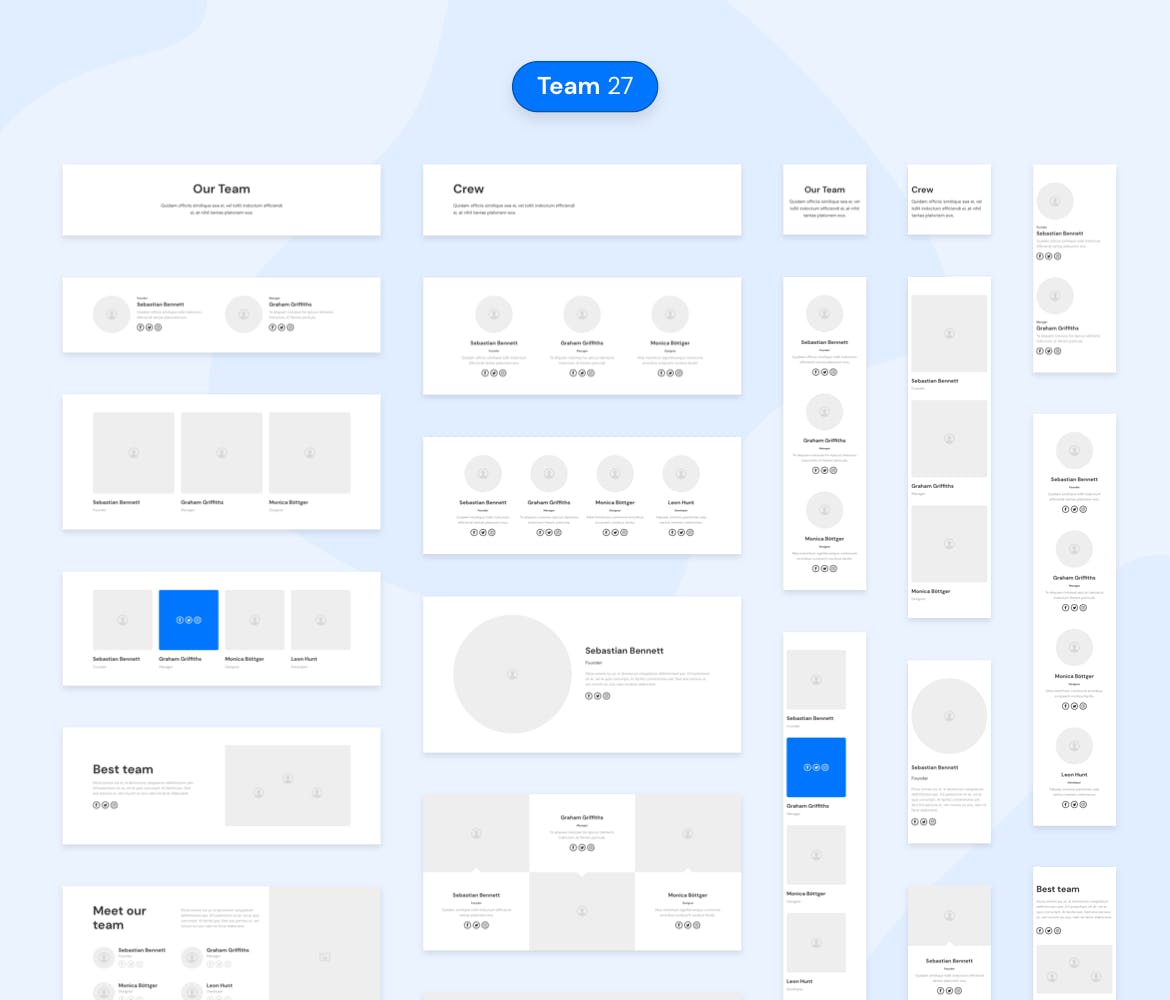
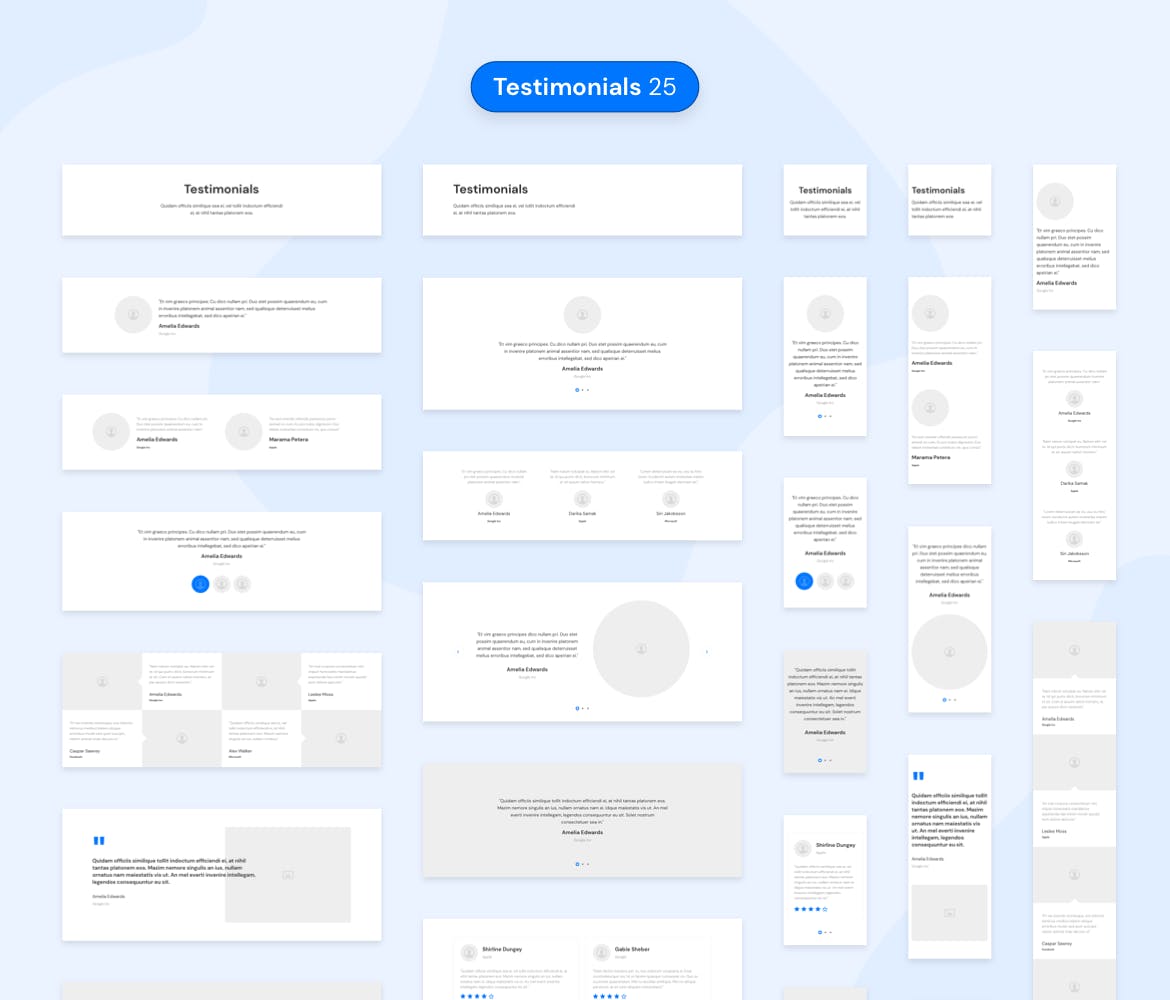
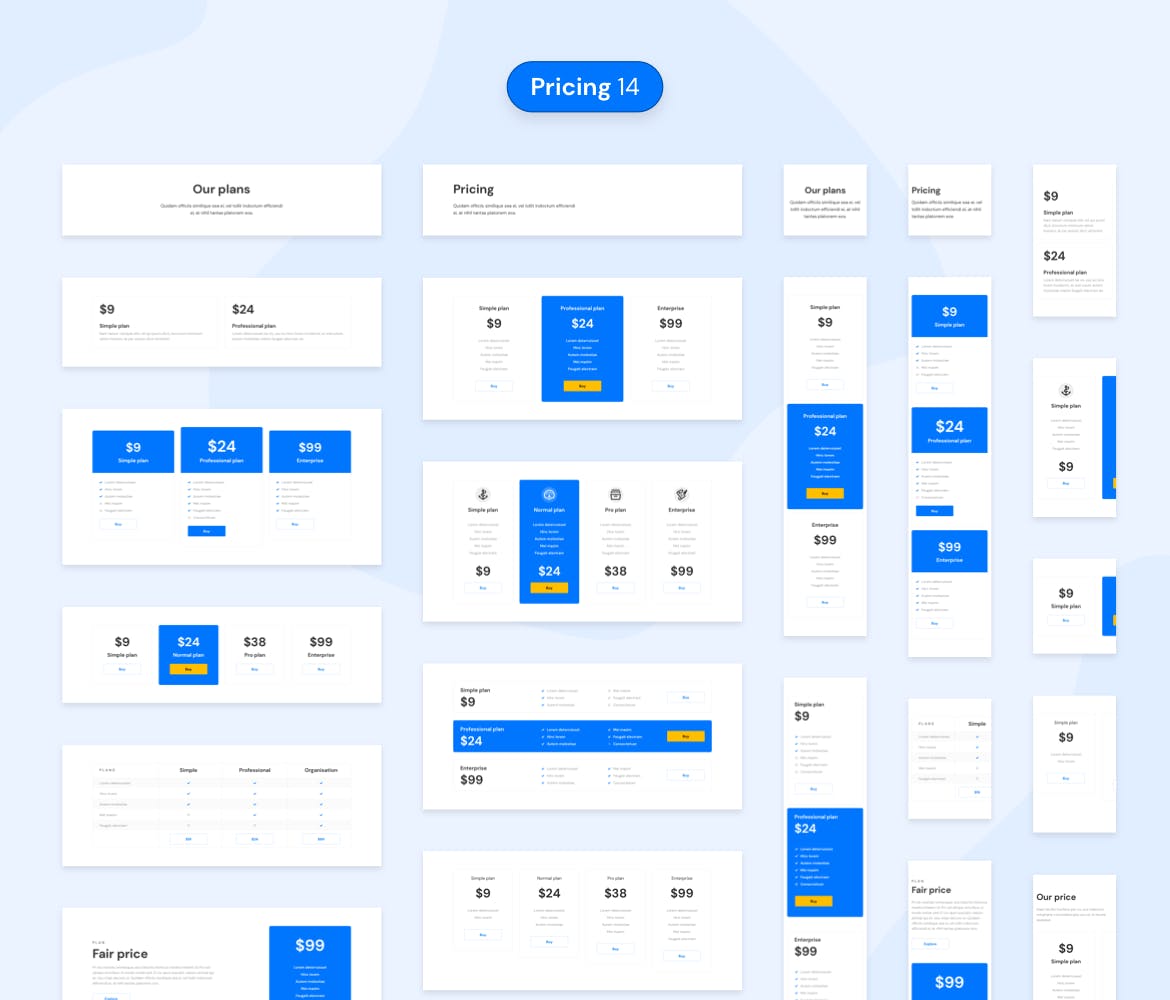
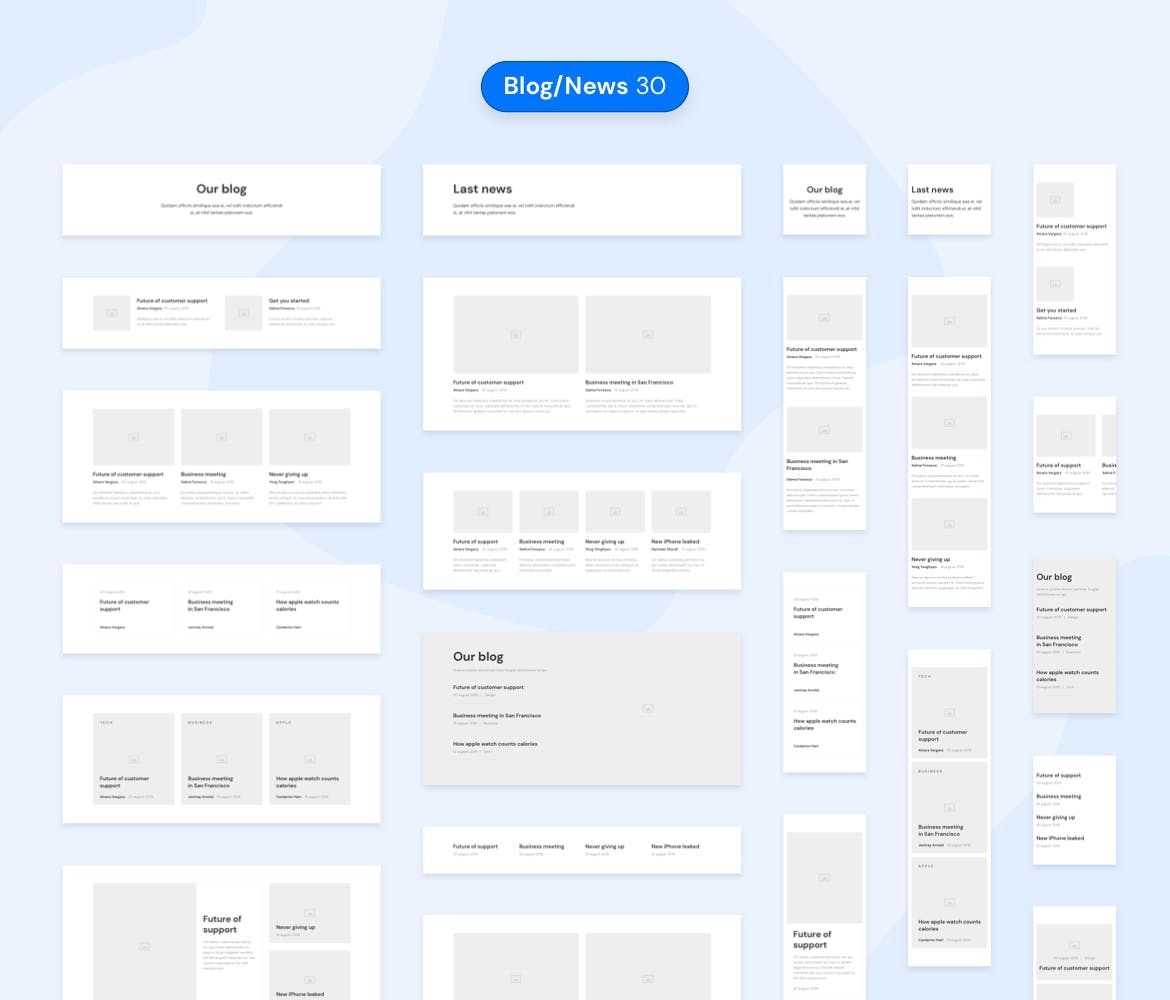
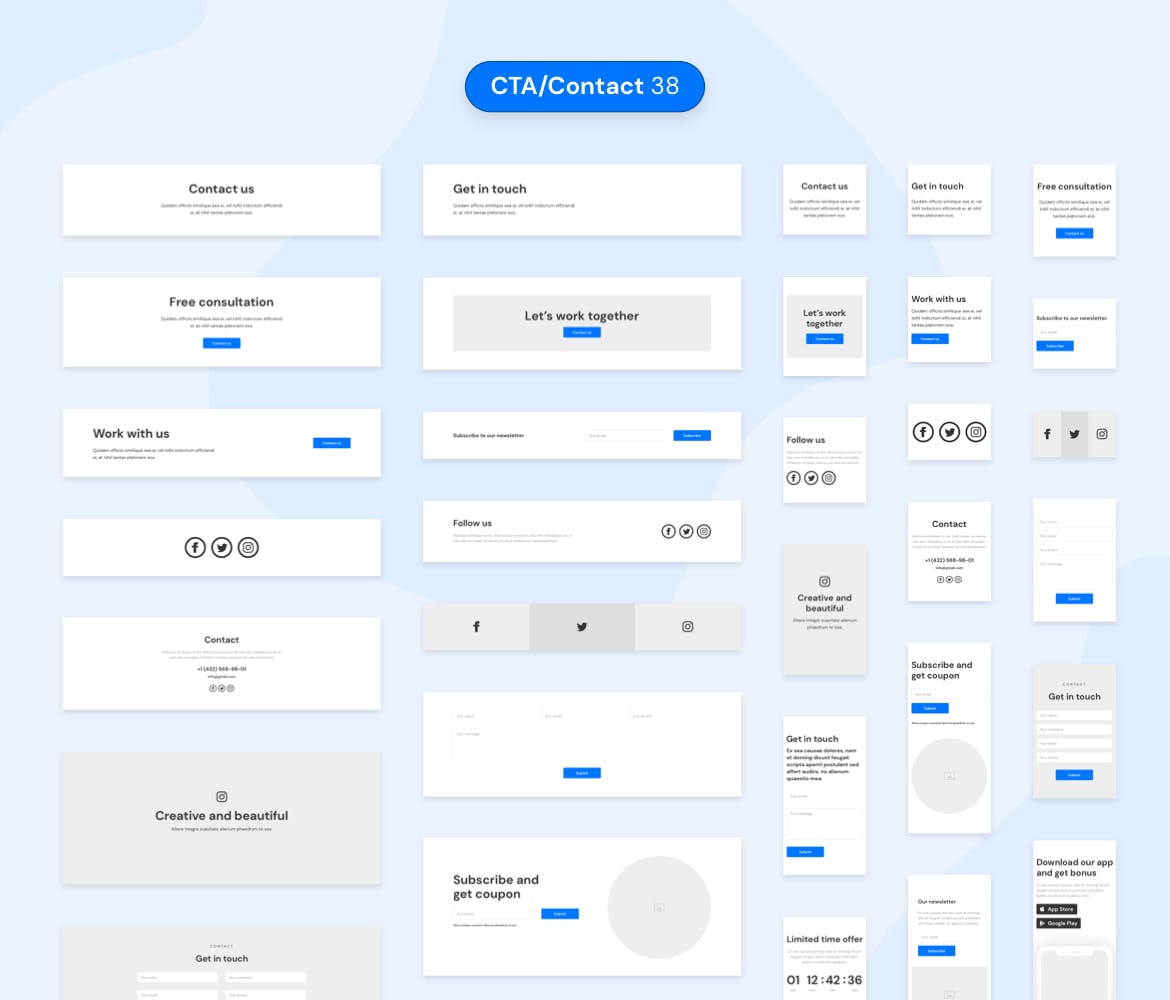
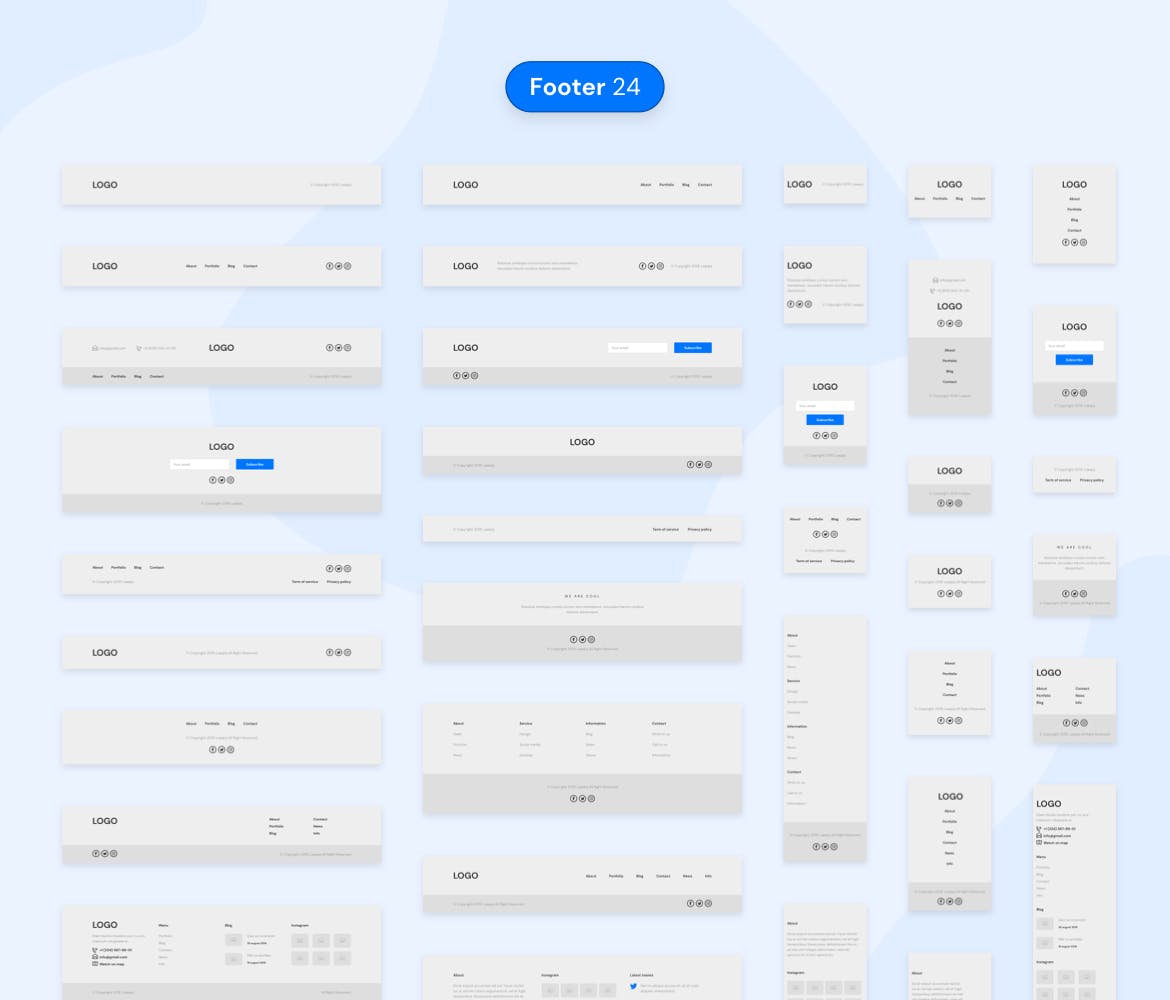
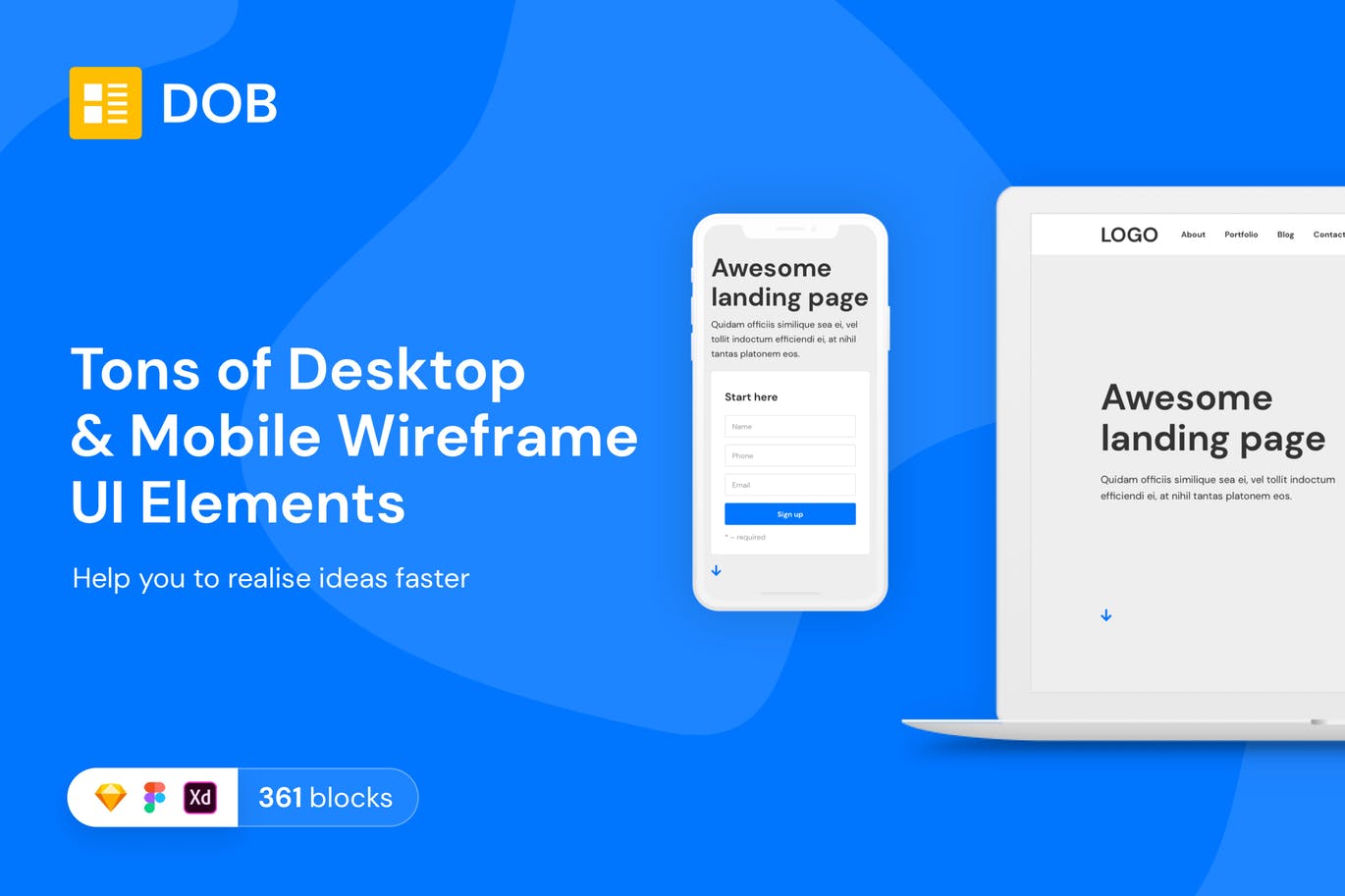
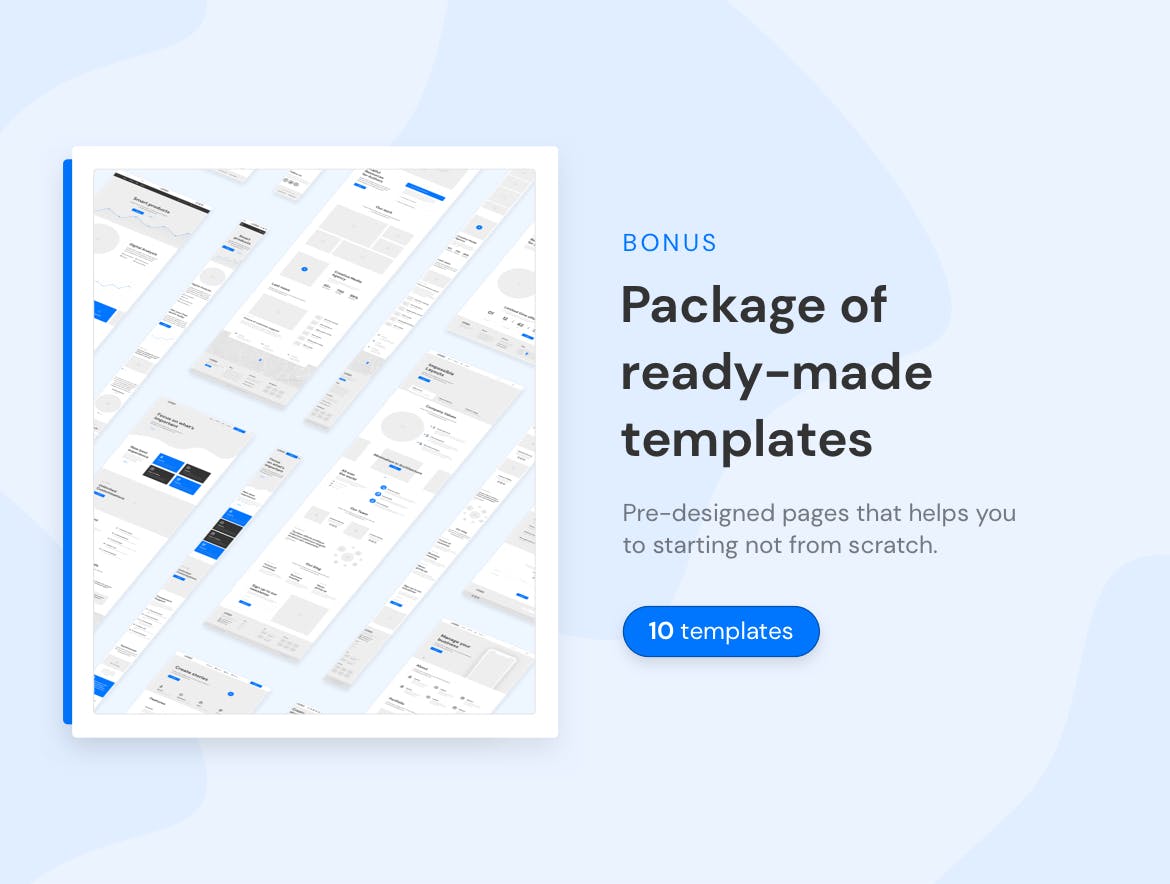
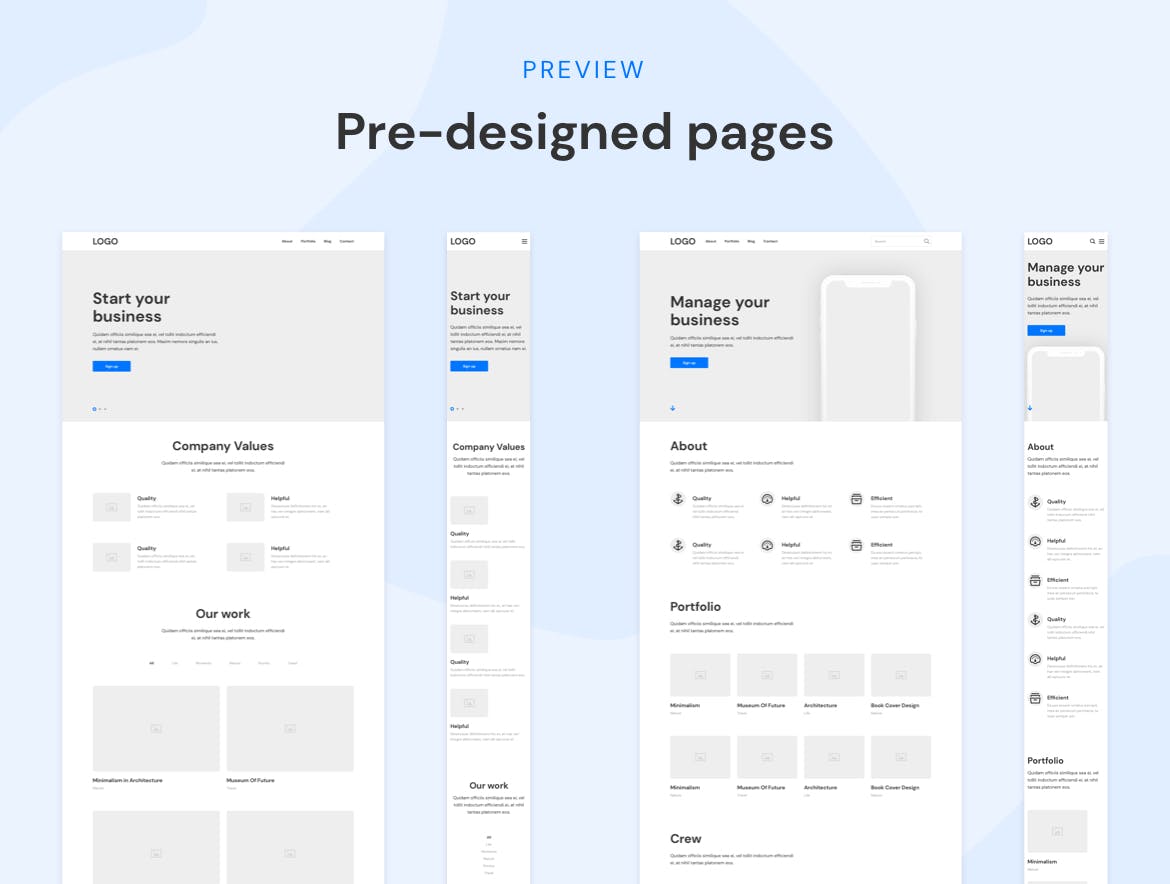
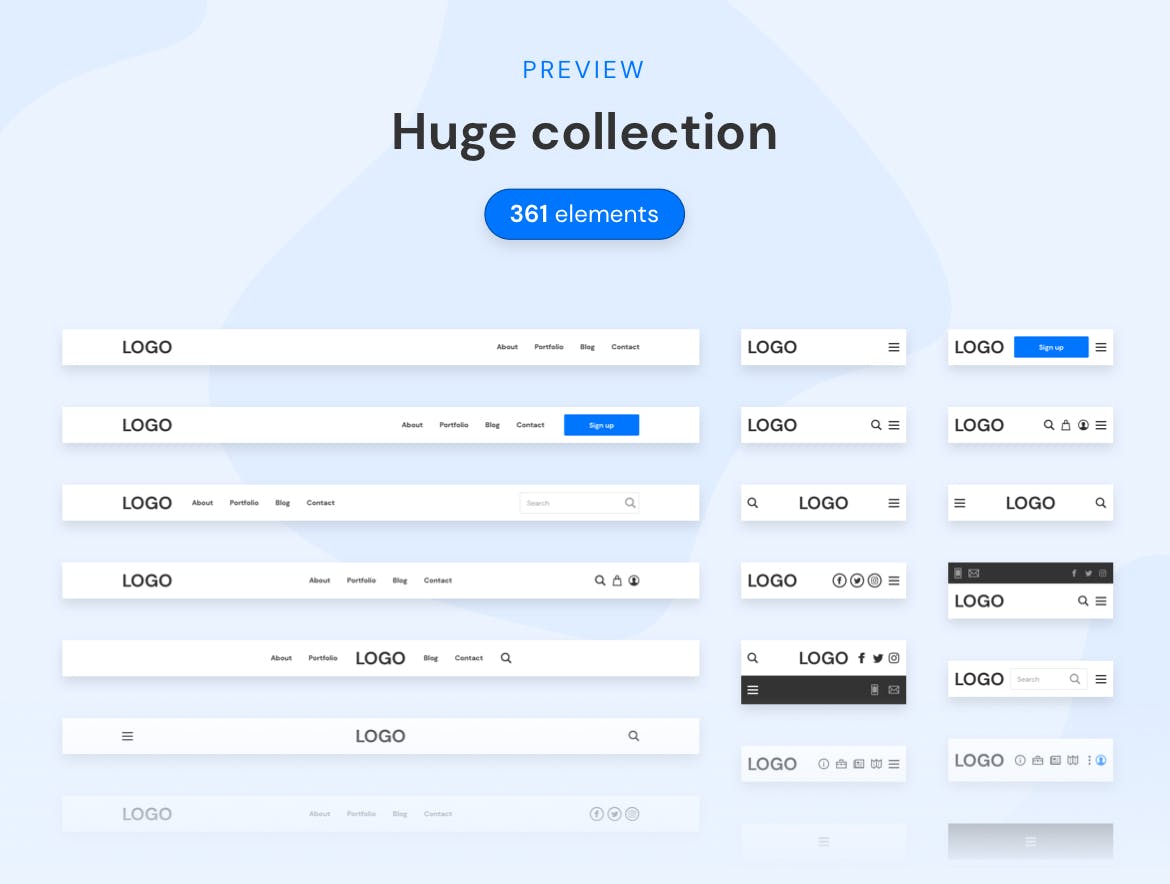
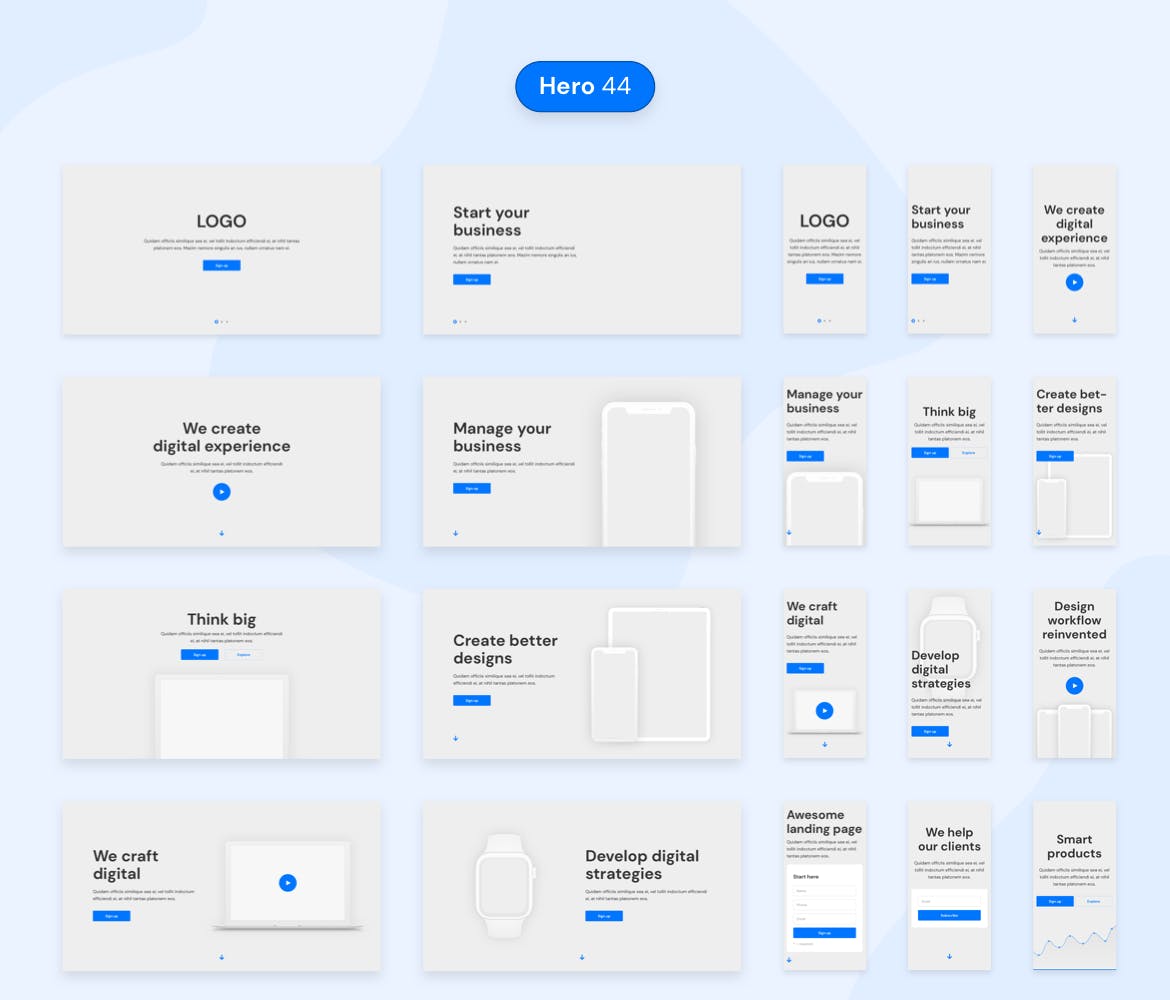
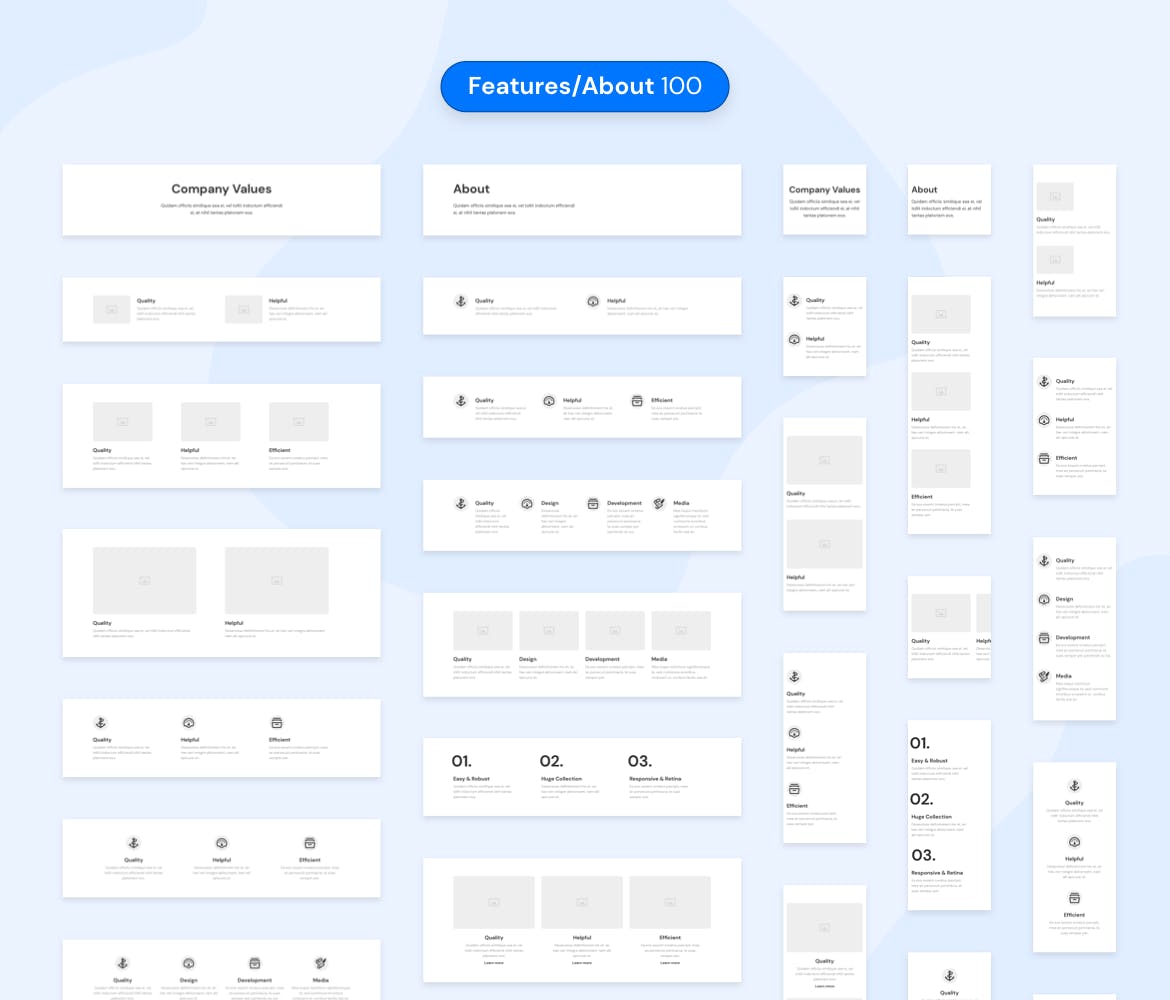
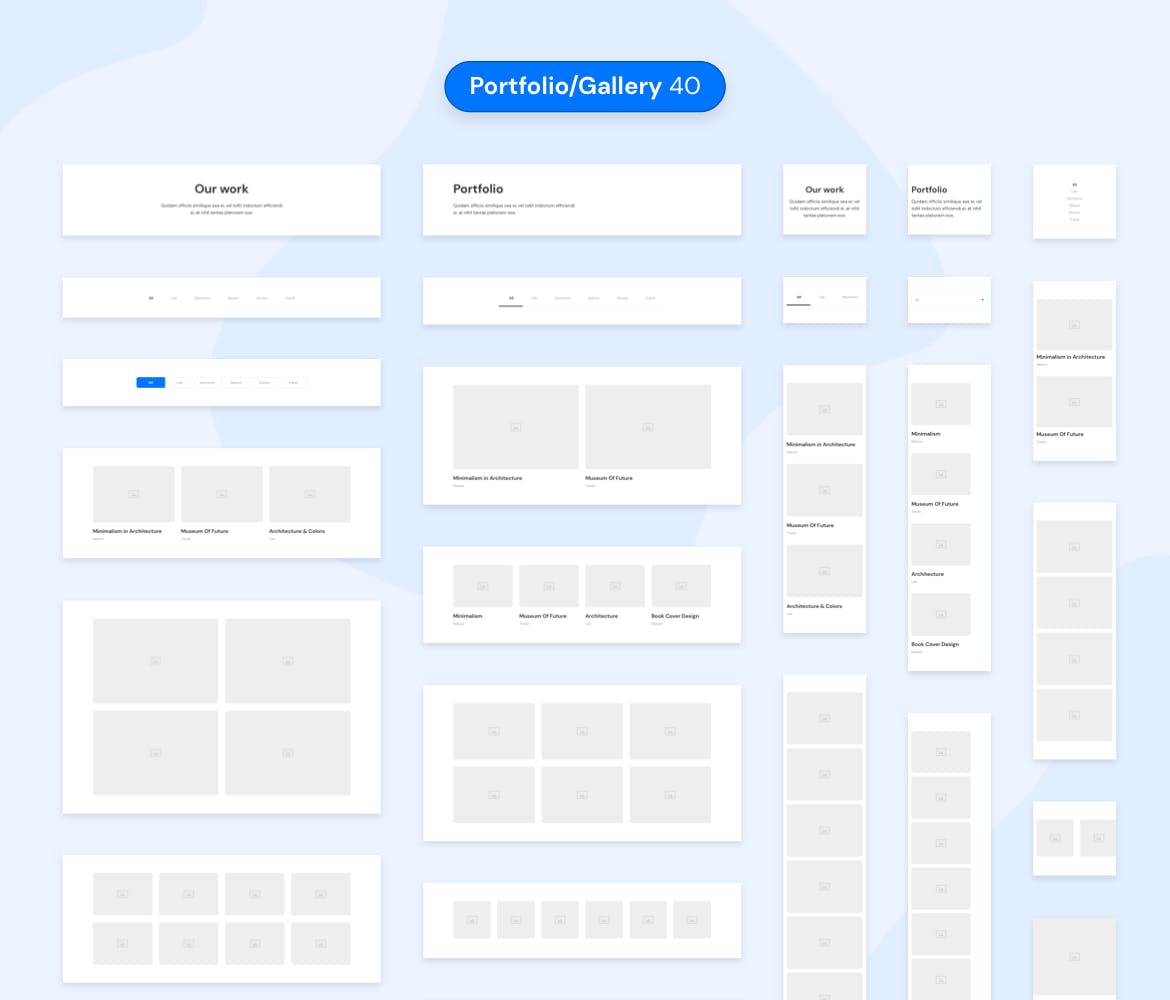
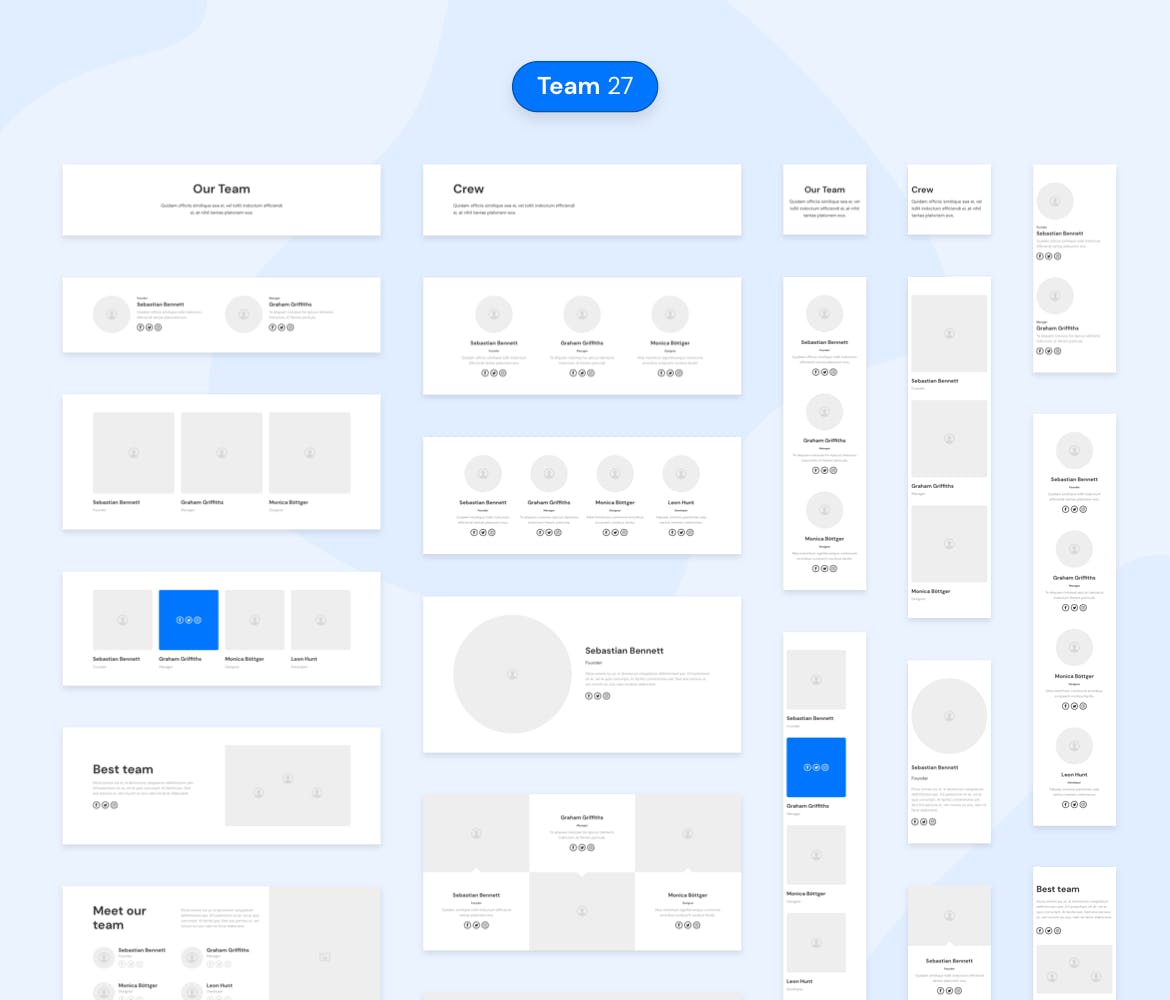
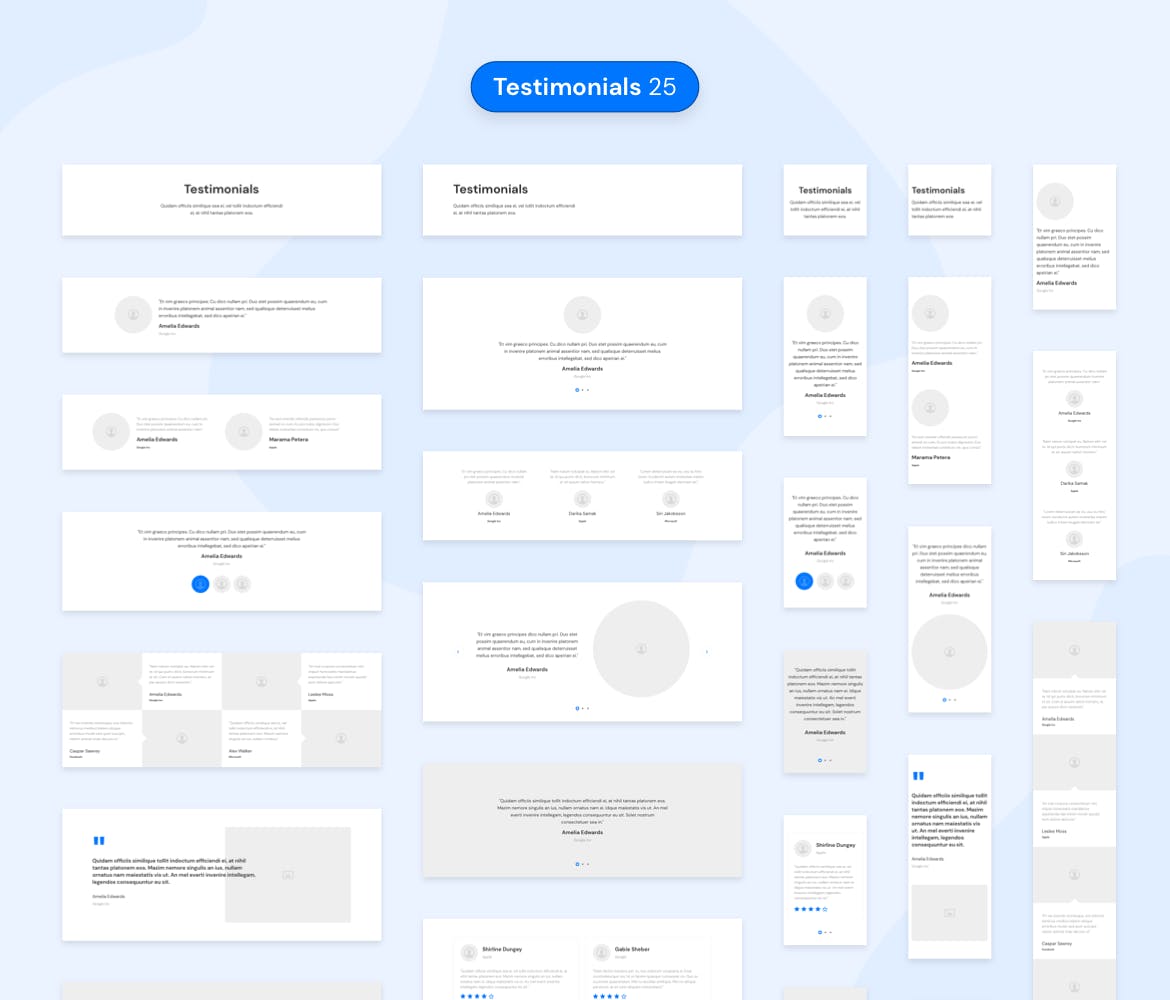
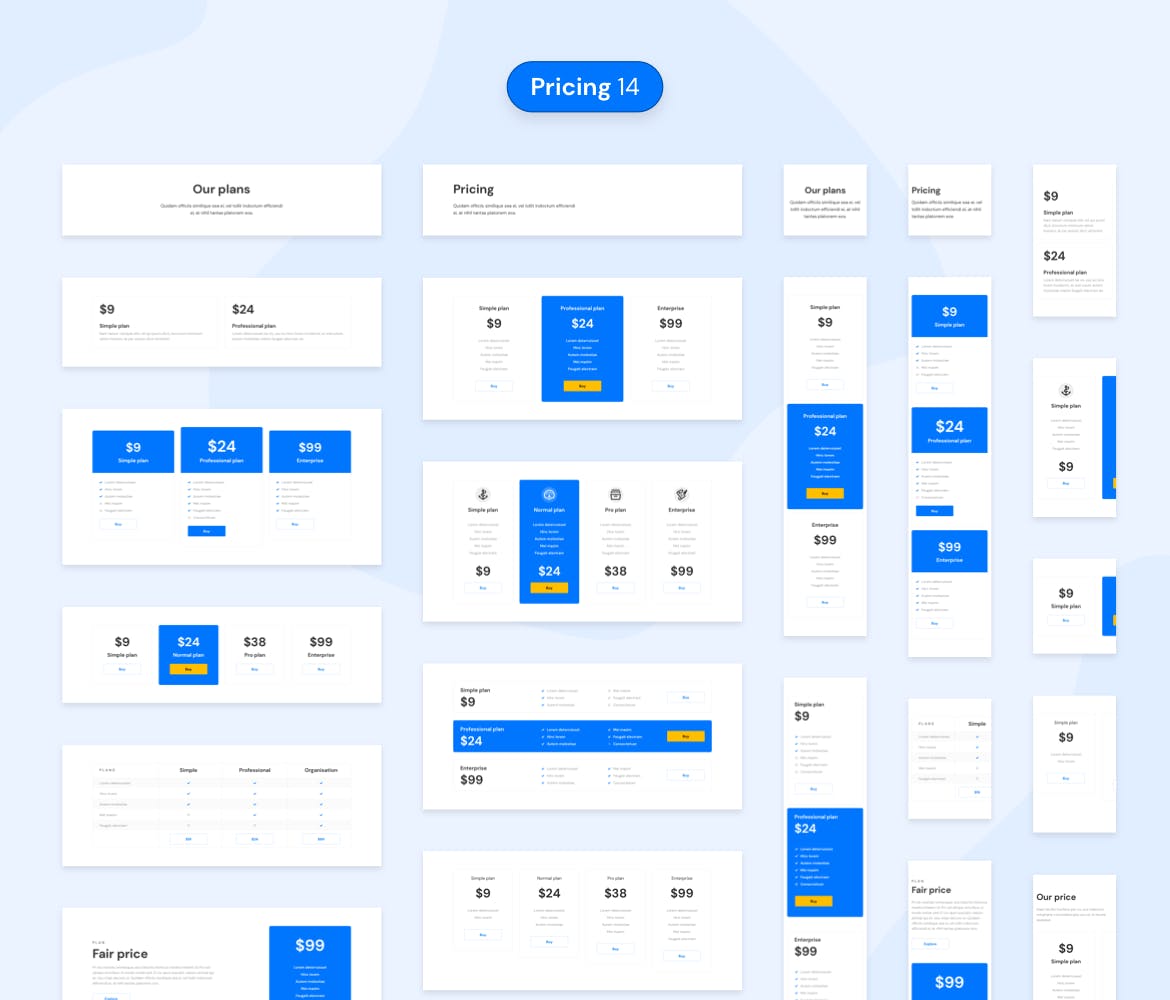
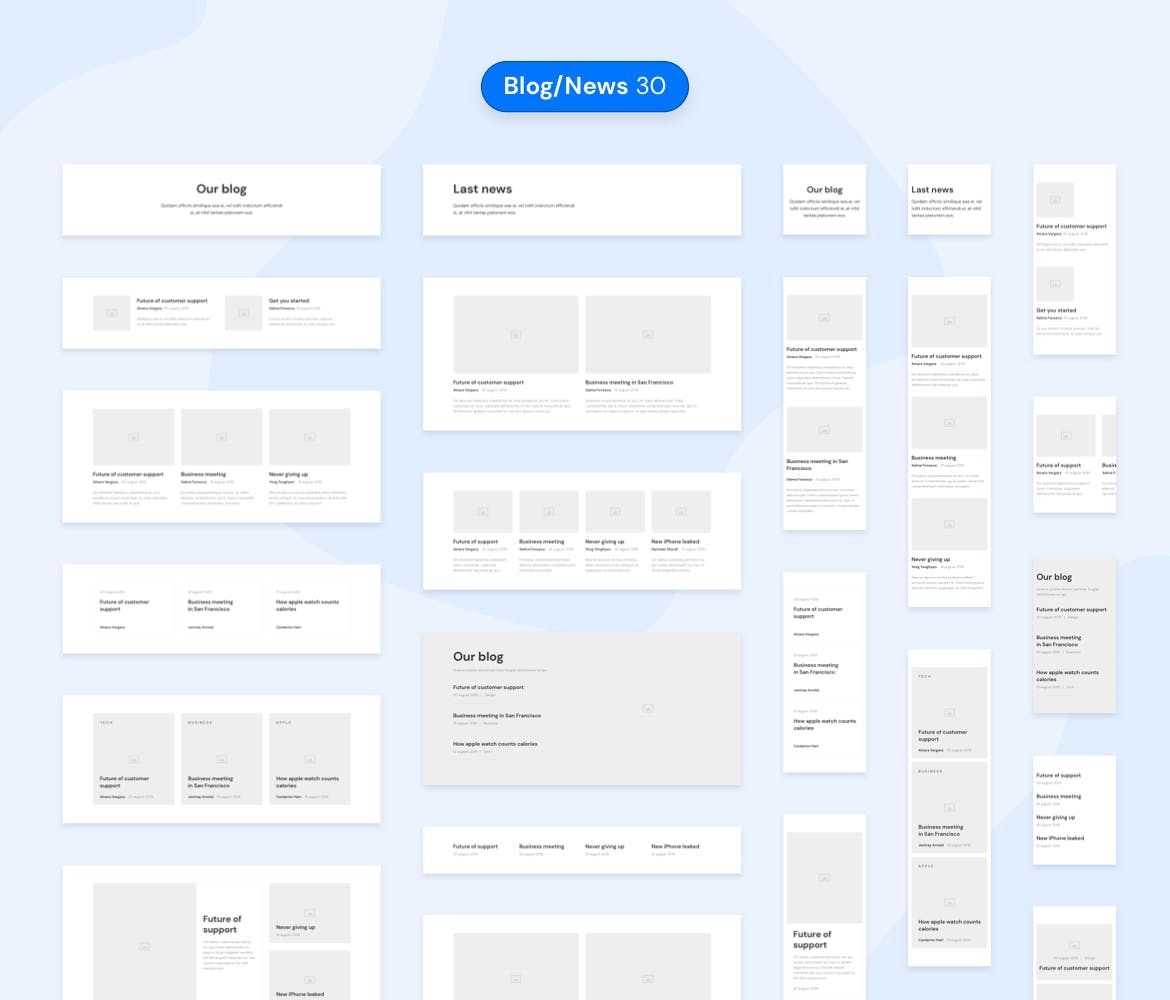
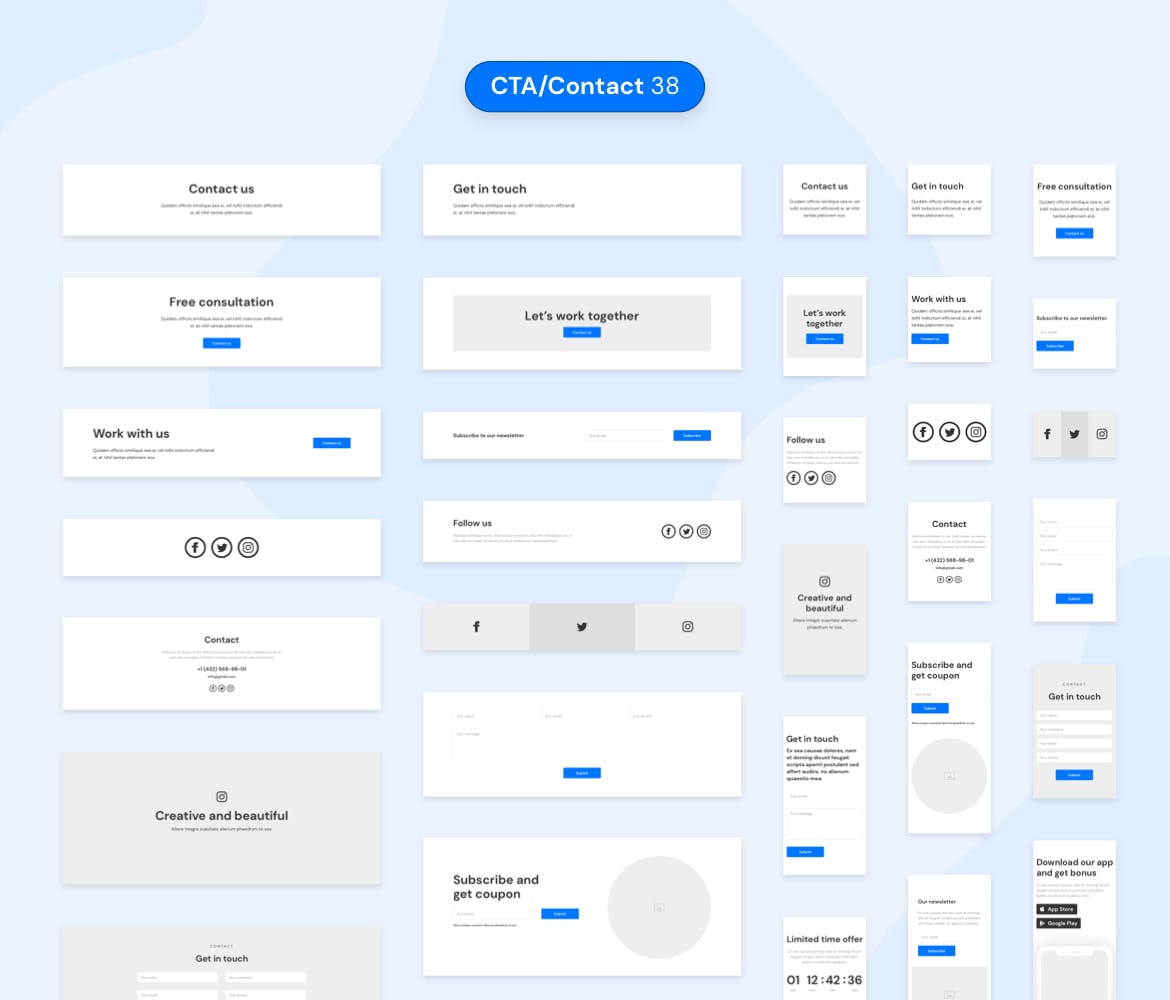
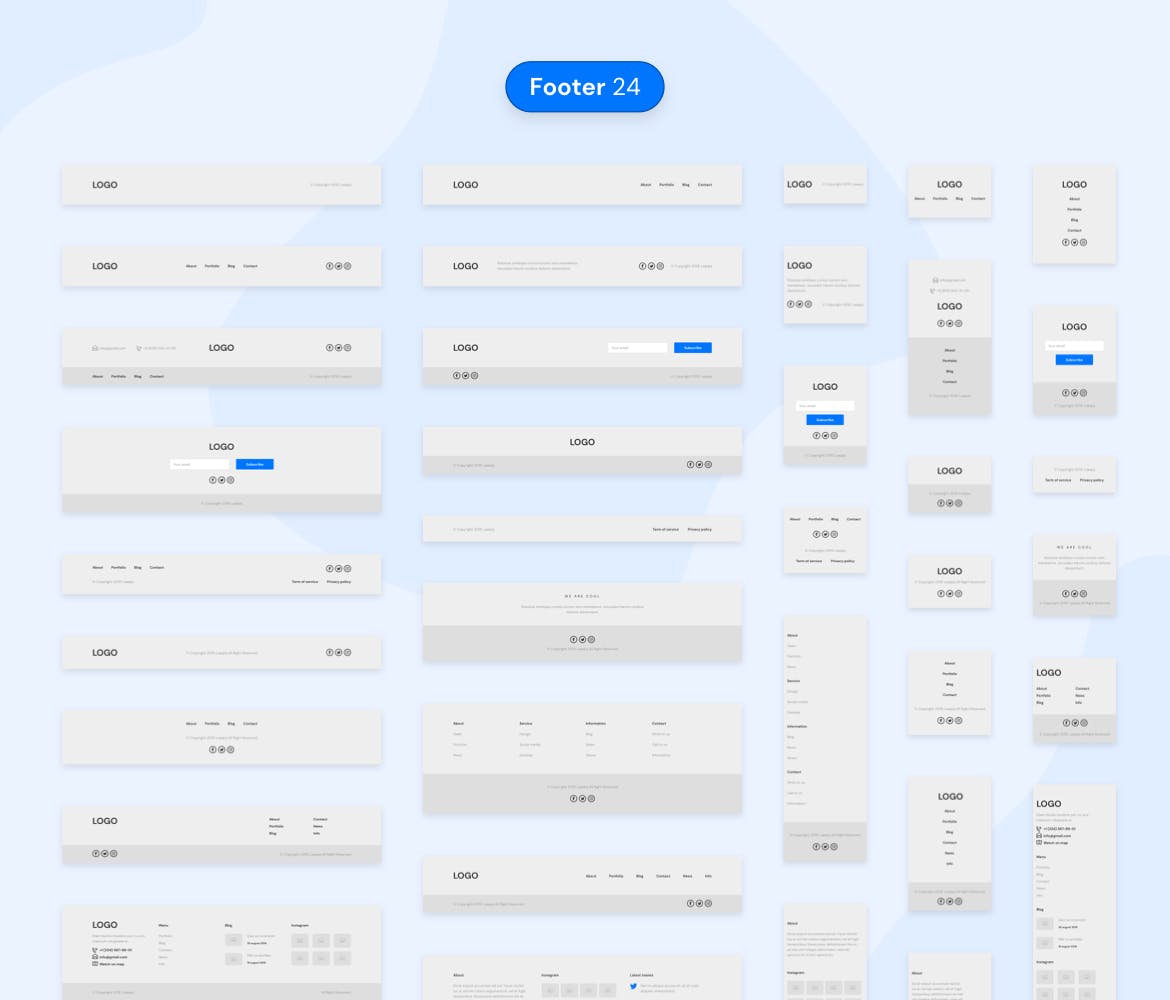
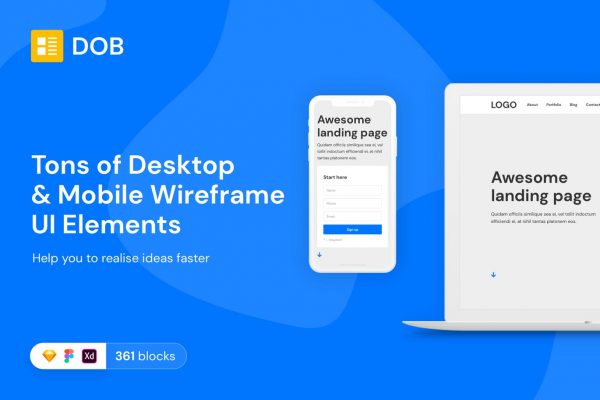
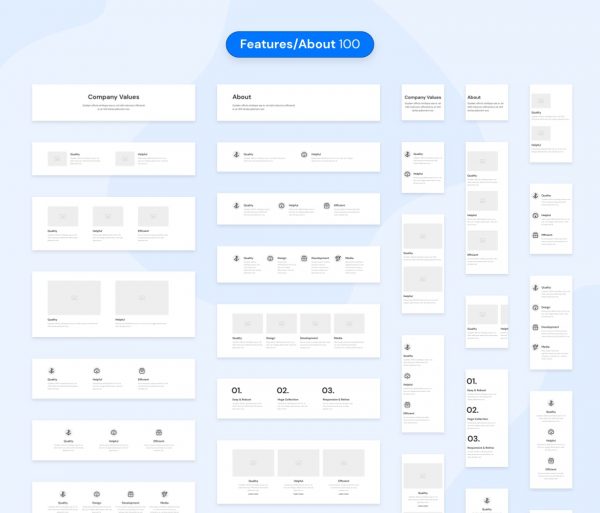
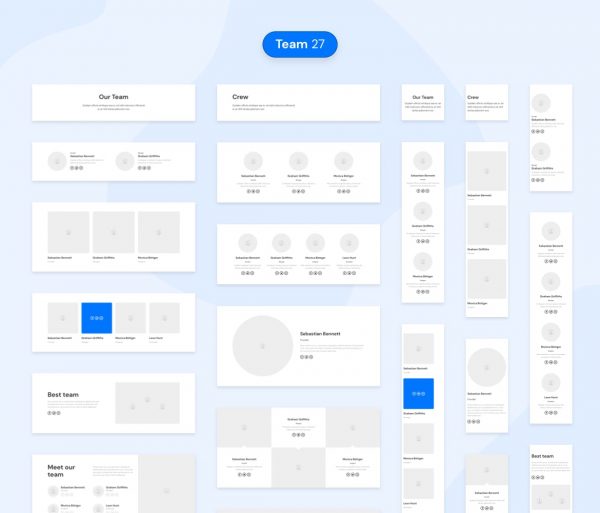
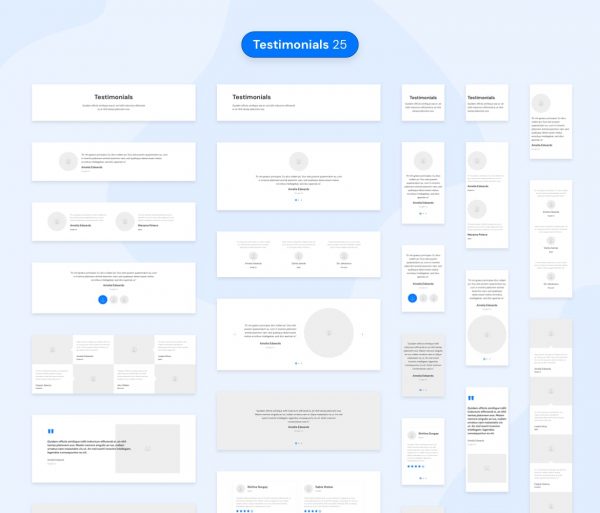
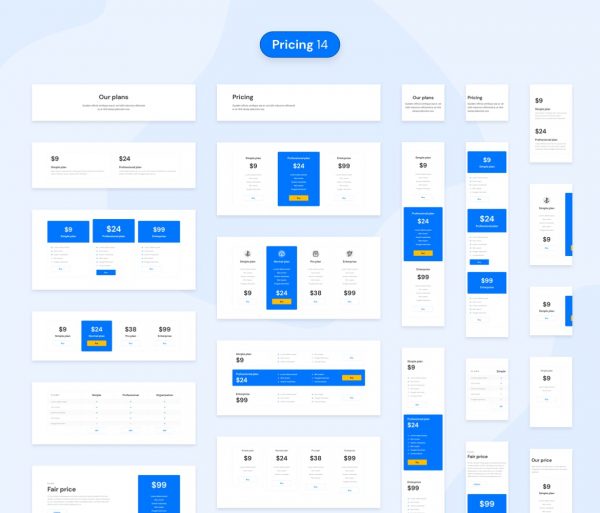
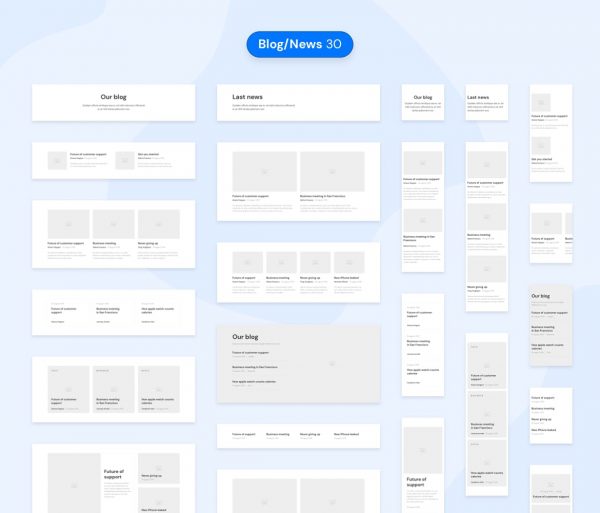
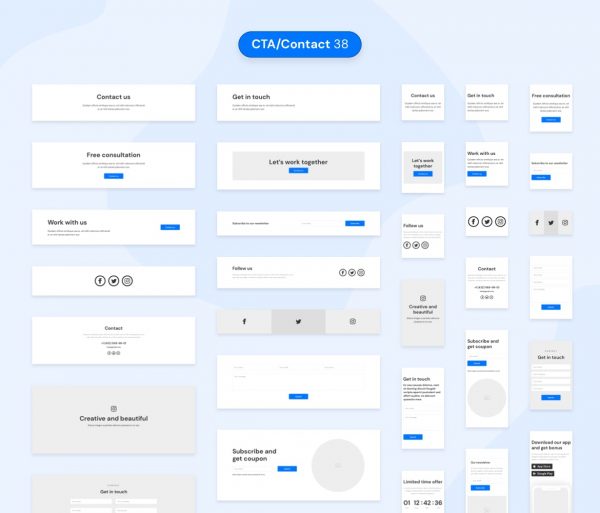
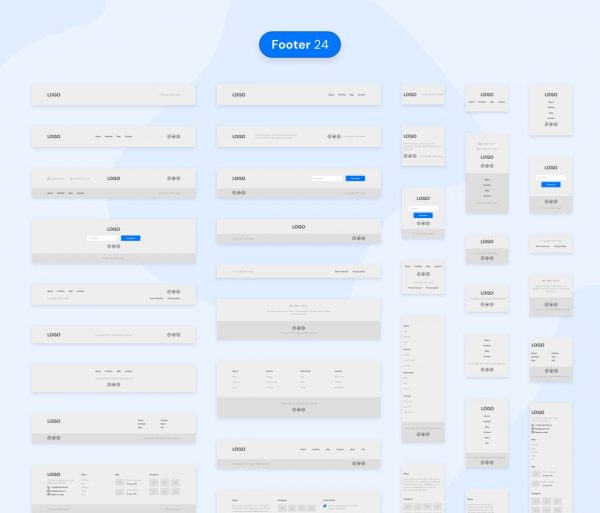
庞大的台式机和移动线框UI元素包具有最新设计趋势的完美组织和设计的块, 还包含10个预先设计的页面,可帮助您更快地实现想法,使您有机会从头开始。 在Sketch,Figma和Adobe XD中创建。















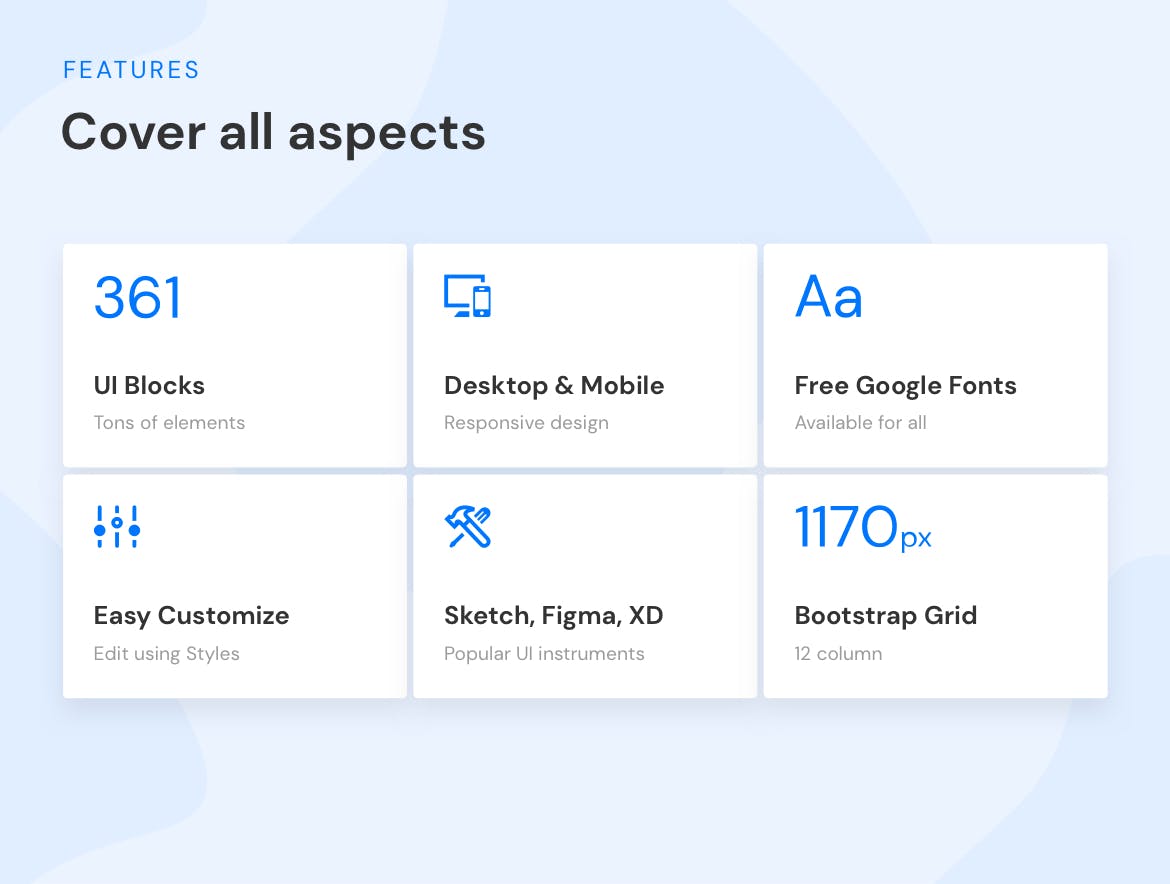
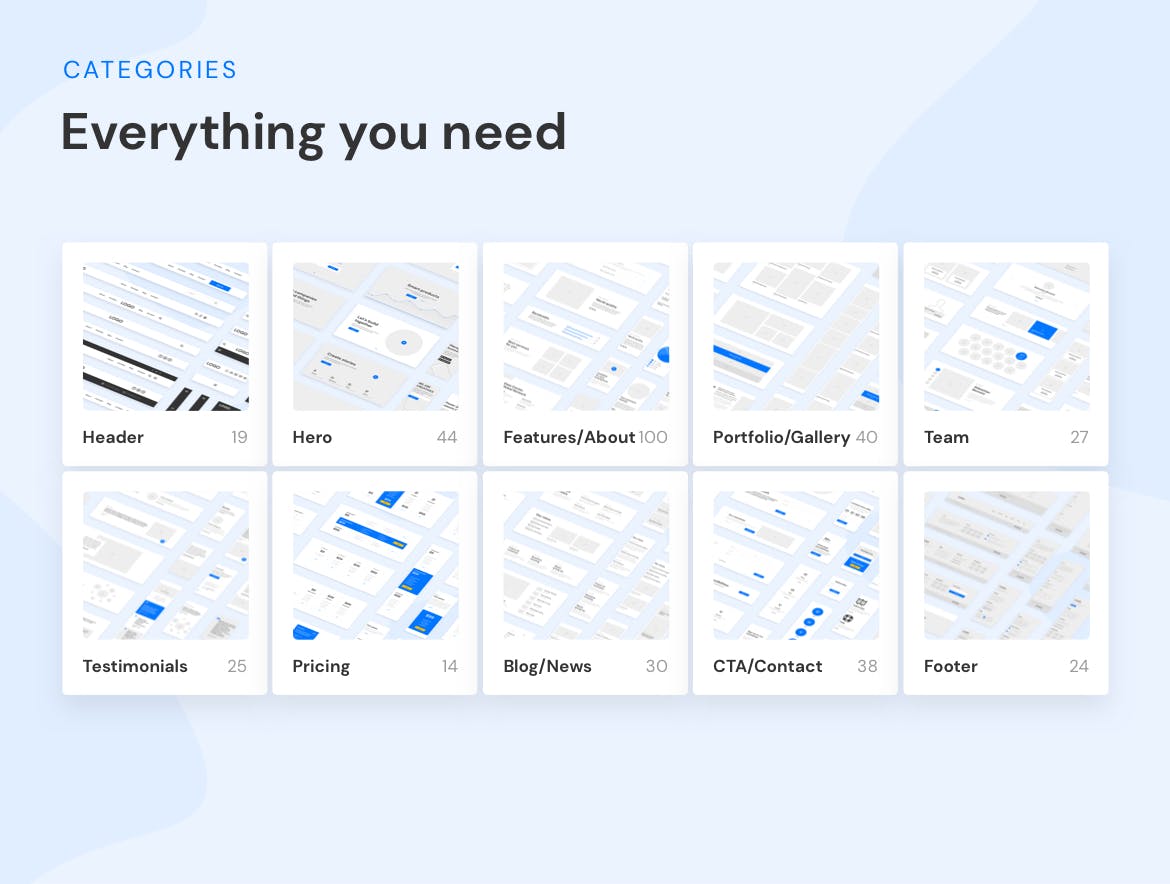
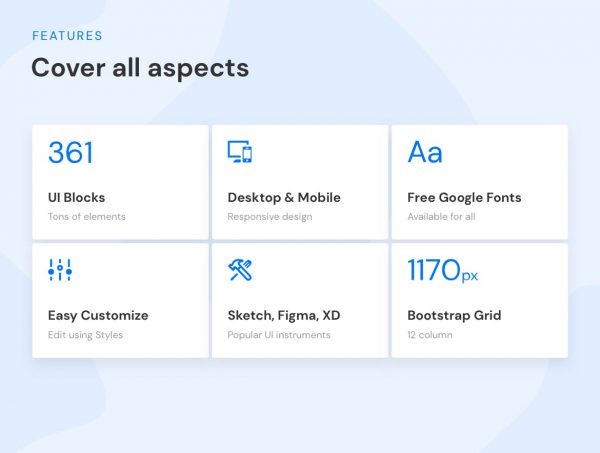
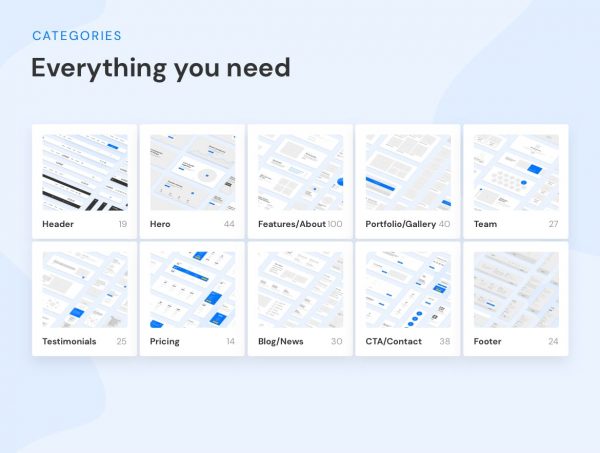
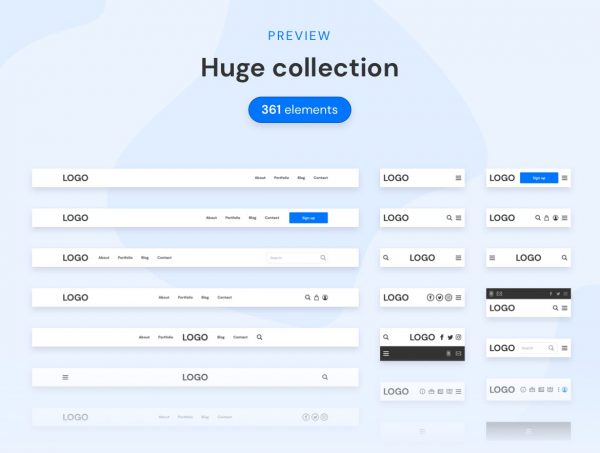
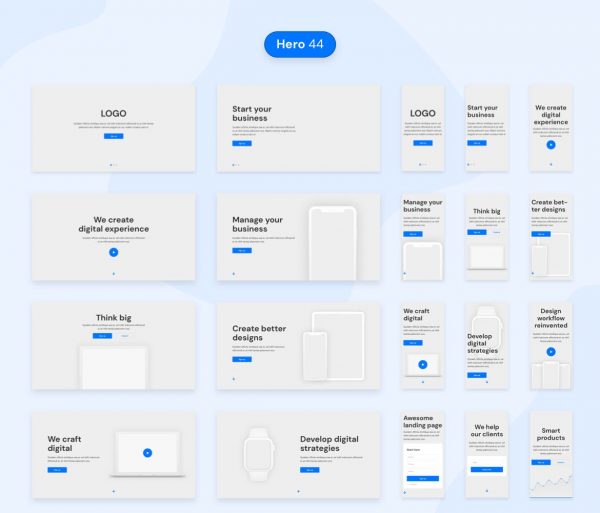
- 361个UI块
- 桌面版和移动版
- 免费的Google字体
- 轻松自定义样式
- Sketch,Figma和Adobe XD版本
- 引导网格















更多



















评论留言